文本输入框几乎是每个UI设计师都必须用到的设计控件,它们无处不在,对于用户体验的影响无疑是巨大的。虽然看起来很简单,但是一个设计成熟的文本输入框,其实是要满足许多“潜规则”的,这些规则你是否都了解?
当新用户开始使用一款APP或者入驻某个网站的时候,至少最基本的信息都需要通过文本输入来完成。产品经理、设计师和开发者也都明白,这才是最佳的解决方案。
今天的文章,我们专注于文本的字段输入应当注意的一些核心因素。这些大都是最常见的规则,同时每一个规则都有一些值得注意的例外情况。
文本输入框
文本输入框是UI设计中最常见的控件,在绝大多数的场合用来给用户输入少量的文字。无论你使用的是哪个APP,大都需要你借助文本输入框来获取少量的个人信息(用户名等)。当你想要搜索某些信息的时候,打开谷歌,至少也要通过搜索框输入来完成最起码的搜索请求。

清晰
清晰的文本标签
用户想要知道他们输入的字段到底是什么样的数据,自然是需要文本标签清晰的告诉他们。当然,有时候用户也是借助字段相关的图标来了解输入框对应字段含义的(比如用户通常看到放大镜的图标会意识到这是一个搜索框)。但是在绝大多数的情况下,文本的标签是必须有的。

Apple iOS 中的搜索框同时放置了标签和放大镜图标
清晰的标签让用户更加自信,正确理解,并且正确地操作。
短文本标签
标签并非帮助性的说明,所以你应该使用的是简短(几个字)的描述性的短语作为标签,以便用户能够快速扫视。如果有额外的信息,通过上下文或者额外的帮助性的说明来让用户有所了解,而不是超长的标签。

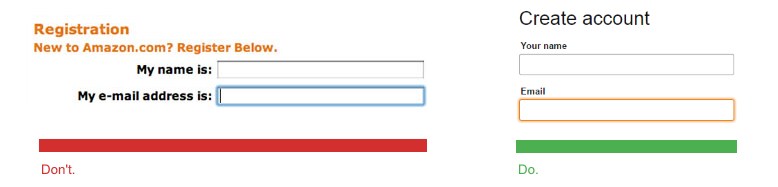
之前Amazon 的注册页面就因为超长的标签文本导致注册过程缓慢。目前的版本强多了。
合理的输入框尺寸
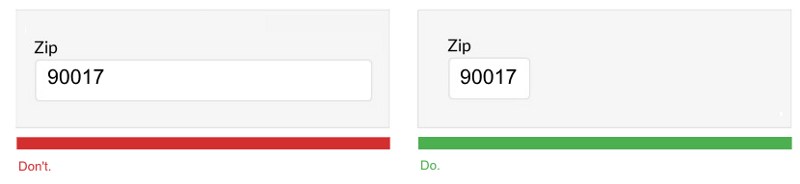
如果你的输入框尺寸是按照输入内容的长短、尺寸来设计的话,会更加适宜用户阅读和输入。

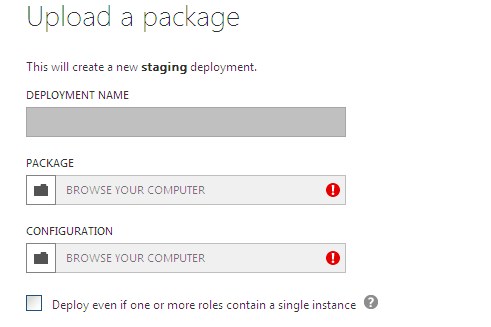
输入框焦点
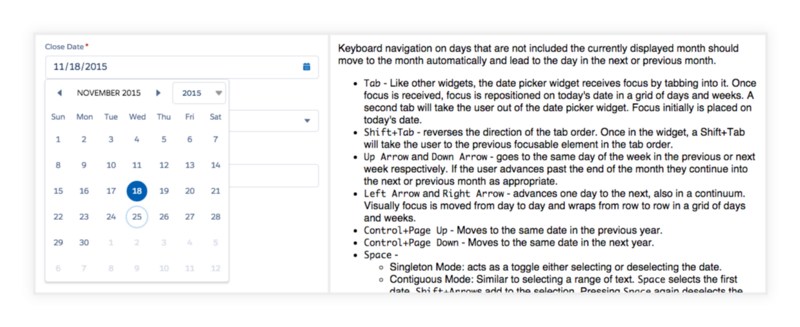
对于输入框,当用户选中准备输入的时候,应当提供清晰的视觉提示,比如外发光的输入框,或者闪动的光标,都行。

输入提示
数据的呈现方式多种多样。所以,当你在设计输入框的时候,应当与用户输入信息的类型、格式相互匹配。不过要做到完全的对应并不容易。
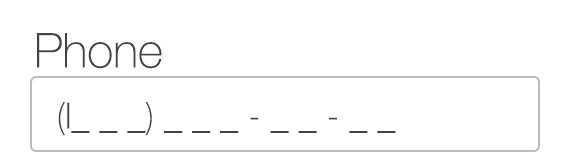
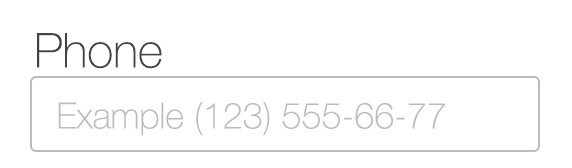
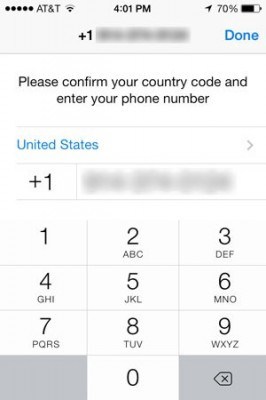
举个例子,电话号码的输入就存在多种不同的方式,比如我们常见的“+86”,而更多的情况下大家可能会直接输入一串11位的手机号,座机号码的情况则更加复杂,有的人习惯加上区号,而又的人则不会。面对这种复杂的情况,你可以通过设计输入框,加入输入提示来“格式化”输入内容。还是以电话号码的输入为例:
这个输入框的电话号码格式已经固化了,让用户可以清楚的知道应该输入哪种类型,多少位。

这个输入框中加入了说明性质的文本占位符,清晰的说明了应当输入怎样的号码。它的缺陷在于用户输入的时候,占位符会消失。

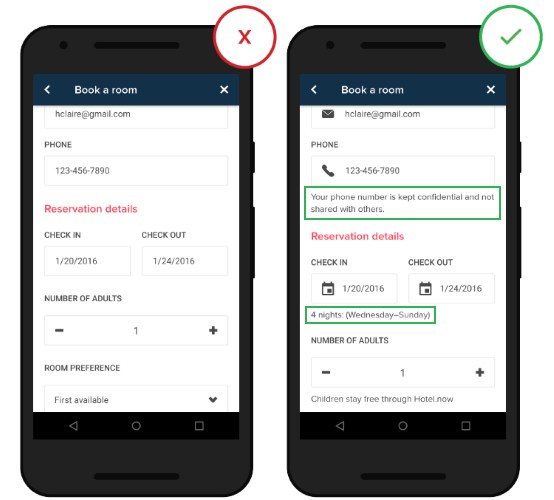
帮助信息
帮助信息(或相关文字)应当出现在需要的地方,比如表单中用文字说明为何需要填写信用卡号,以及生日日期填写之后的福利,又或者“服务条款”链接的存在。它们适时地出现,帮助用户解释了一些令人困惑的问题。一般说来,这类帮助信息最好不要超过100字。

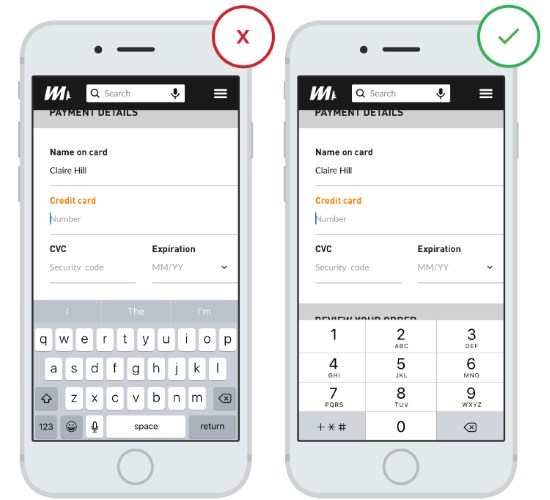
仅限移动端:键盘类型与文本输入的匹配
在APP上用户常常要输入不同类型的文本,当输入框需要输入数字的时候,结果弹出的是全键盘自然不方便,而需要输入文本的时候则出现数字键盘就更加不合适了。

可访问性
目标:确保不同状况的用户都能无障碍地、轻松浏览和填写输入框
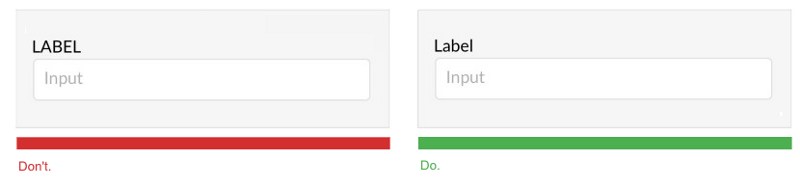
避免使用大写文本标签
永远不要使用全部是大写字母的文本标签,这样的标签通常都很难快速浏览,因为字母的大小高度都是一致的,对于非英语言国家的用户尤其麻烦。


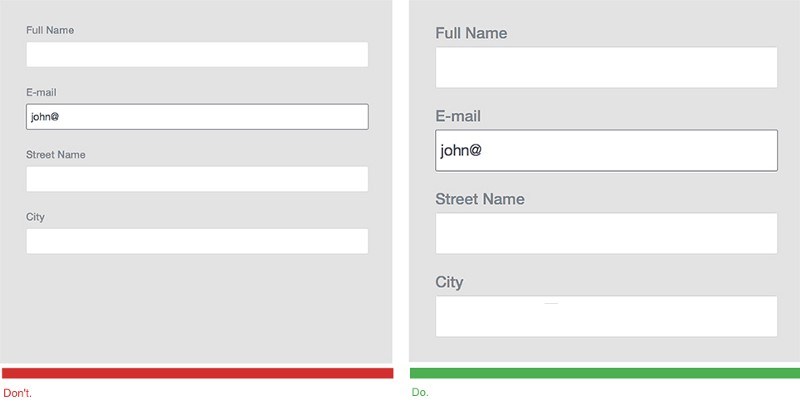
字体尺寸
在设置字体尺寸的时候,应该确保字体足够大,尽量让它们清晰可辨。网页上设置正文字体的时候,最安全的选择是16px,当然,大小的选取主要还是取决于实际的页面设计,如果识别性问题,应当适当调大一些。

标签颜色
标签的色彩应当依从于你的APP或者网页的整体配色方案,并且确保对比度(不能太暗,也别太耀眼)。W3C 在正文文本对比度上有如下的要求:
·较小的文本应当确保至少和背景之间有4.5:1的对比度比率
·较大的文本(14pt粗体,18pt常规)应当确保和背景之间的对比度超过3:1

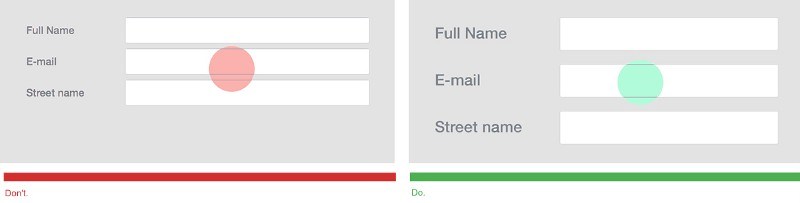
提供舒适的点击区域
无论你所设计的是网页还是APP,都应当考虑用户在手机上点击屏幕时的体验。你需要确保用户点击输入框的时候的触发区域足够宽松舒适,而不是很难点击。一般说来,拇指的触发区域应当控制在 45~57px之间,但是在移动端上,控件看起来太大会让人觉得不舒服,所以你的文本框高度应该设计在32~40px之间,这样看起来足够友好,又不会太大。

仅限桌面端:对键盘输入友好的输入框
这是一个历史悠久的可用性设计:用户应当能够仅使用键盘就完成全部的内容输入的工作。许多深度用户有这样的需求,他们习惯于使用Tab 按键来切换不同的输入框和控件,无需离开键盘就可以填完表单。你可以在W3C的文档中找到相应的说明。

用户花费
目标:尽量减少用户输入
智能预设
填写表单本身就是一件苦差事,绝大多数时候它都不会变得令人愉悦。因此,许多需要填写、选取的表单最好有预设的初始值或者内容填充在其中,这样可以让用户用起来更加方便——许多内容和参数其实你可以通过其他的方式计算并获得(比如你可以根据用户的地理位置来帮他们填写邮政编码),也可以通过之前在其他地方输入的数据来填补内容。
比如用户的IP地址在很多时候就可以预先填写。Whatsapp 则调用系统服务,帮你将地区编码预先填写在手机号码之前,让你的填写体验更加舒适。

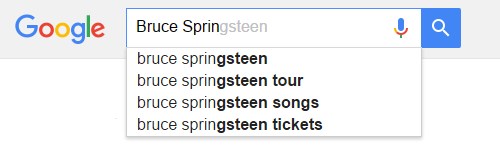
自动完成和自动建议
自动完成是以下拉框的形式根据你输入的内容进行实时补完的功能。这样可以帮助用户更准确、高效地填写信息。对于输入困难、拼写困难的用户尤其有帮助,尤其是当这种语言并非他们母语的时候。
自动建议则会以列表的形式呈现相关的关键字或者短语,在匹配度上可能不会太多理想。自动完成更多的是在于补完你填写的内容,而自动建议则是为你推荐可能相关的短语、关键词。
两种结合起来可以让用户输入的体验更加优秀,Google搜索就是这么做的。

上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)





